解决一些网站“假不兼容Firefox”的问题 | Firefox修改浏览器UA
写在前面:只适合网站兼容 Firefox 的情况下操作,否则可能会导致出现奇奇怪怪的问题
本文采用的环境:
Firefox Browser for Windows 118.0.2 (64 Bit)
Windows 10 64 Bit 22H2 19045.2913
正文
某日,当我吃着火锅唱着歌,突然想看一下今天有没有课。但在登录学校的教务网站的时候,出现了这个问题

但在之前这个教务系统是支持 Firefox 登录的,那么只有一种可能:教务系统软件在更新某个版本后,厂商进行了浏览器的“投毒”。在前几年,类似的操作还有限制某“xx浏览器”登录。
因此解决的方案只有两种:
下载软件所指定的浏览器;
通过一些“技巧”修改浏览器UA为受支持的浏览器。
对于咱这种 geek 来说,自然是要选择第二种解决方案啦(选择第一种方案也就不会有本文了,😛)
针对于 Firefox 修改浏览器 UA,有两种方案。其一是直接修改修改浏览器的“高级配置”来实现整个浏览器的 UA 修改;其二是通过一些插件,来针对性的对一些网站实现 UA 修改,其他网站正常使用默认 UA。
但在非必要情况下,其实不建议通过修改浏览器的“高级配置”来修改 UA,因为这种方式可能导致一些原本能够正常访问的网站,提供一份 Chrome 能渲染、Firefox 无法渲染的数据,从而导致出现不可控的问题。因此,咱们依旧采用 Plan B 来写这篇文章。
首先,先安装 User-Agent Switcher and Manager 这个插件

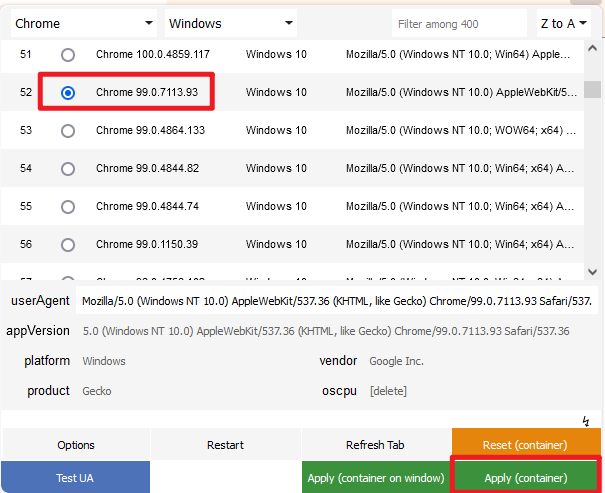
安装完毕后,点击插件 logo,选择一个 Chrome 版本的UA,然后点击 Apply (container) 。版本推荐为 99.0.7113.93 ,万一有网站将 100 开头的版本视为 Chrome 10.x 呢(笑)

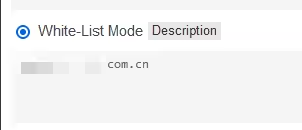
然后点击 Options ,在 White-List Mode 下填写需要修改 UA 的网站域名。

填写完毕之后,在页面底部 Save 一下。

之后右键点击这个插件,设置为 white-list 模式,以免污染到正常的网站。

之后访问 这个网站 测试一下浏览器的 UA,如果在 white-list 模式之外,如 black-list ,测试结果就是修改后的浏览器 UA;如果在 white-list 模式下,测试的结果应该就是浏览器的默认 UA,此时在访问上面填写域名的网站时,浏览器发送的 UA 就会是修改后的 UA。
参见
本文完。