博客最近所进行的改动,以及一些问题的解决经历
我真的,一次都不想再更新主题了(
第一点:给博客的主题进行了更新
因为博客当时所用的主题是直接用 nodejs 装上的,属于是一个年久失修的版本(7.8.0),这段时间发现问题越来越多,遂进行了一次跨版本的升级(8.12.3)
跨版本升级的问题有很多,一般情况下都是不建议进行跨版本升级的血的教训
特别是我用的这个主题,已经辗转换了三个仓库了(同样的,也是不同的开发团队/仓库拥有者),就简单的说一下我在换主题的时候遇到的坑吧。
a. 配置迁移的繁琐
升级主题版本时,配置不兼容可以说是家常便饭了,特别是经历了多次换仓库的 NexT 主题

在这种情况下,我只能针对配置文件进行文本比对(旧版本主题配置与旧版本默认配置、旧版本默认配置与新版本默认配置),我所用到的两个比对的网站:
文本比较!——一个可以找出两个文本文件差异的在线差异比较工具

b. 引擎不同
新版本的主题所采用的引擎为 Mozilla 的 Nunjucks 引擎,而旧版本所采用的为 Swig 引擎,这无疑又增加了学习成本

这点也就吐槽下,倒也没踩到什么大坑(
c. 引用资源的修改方式不同
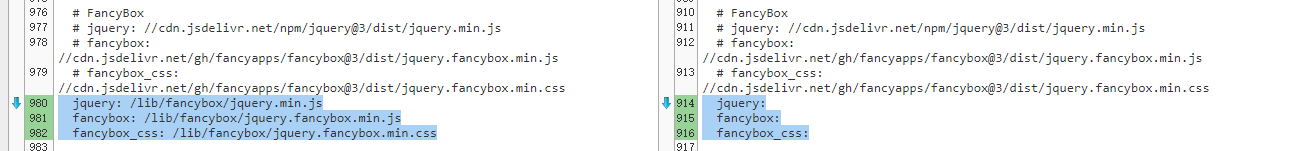
众所周知,我博客的资源一向不采用从站外拉取,基本上都是直接引用的站内资源。在旧版本中,配置文件中直接提供了接口来改

而在新版本中,虽然也有这种接口,但是写法变了,甚至我一开始还以为取消了这种接口
这里还是要

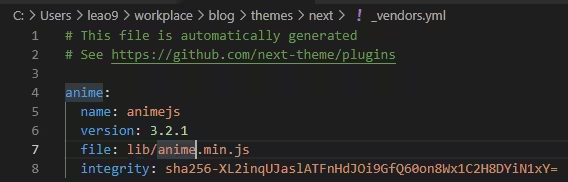
最终我是翻了一下 Hexo 的文档,才发现这个接口的需要在 _vendors.yml 里查询
The config is in format of
libname: CDN URL. Thelibnameis the same as in the_vendors.ymlfile. TheCDN URLwill override the default one.

因此,比如我博客要修改 anime 的引用位置,就可以这么写:
1 | vendors: |
d. 主题配置的文件
在之前的使用中,如果我需要修改主题的某项设置,我会直接打开主题目录下的 themes/next/_config.yml 来修改
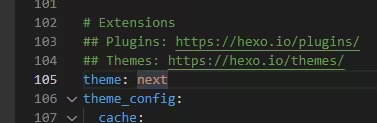
但现在,我是直接在主题目录下的 _config.yml 中修改,只需要在 theme: next 下添加一行
1 | theme_config: |
其他的按格式来就行

例如我想加一些菜单项,在主题的配置文件中的写法是
1 | menu: |
那么在主题的配置文件中的写法就是
1 | theme: next |
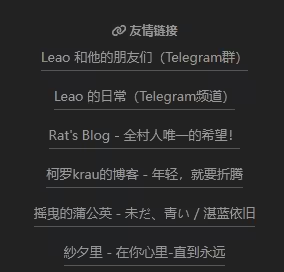
e. 友链
在之前,我的友链是用的奇奇怪怪的方法来实现的,是直接修改了主题的源码

这种方法确实很不错,但局限性也很大
修改一次友链真的会要了我的狗命
所以我在这次直接就用主题自带的友链方式,除了过于简洁

第二点,更换了 CDN
其实这放到这里有点炒冷饭的意思,毕竟博客在内地更换 CDN 已经是一个月以前的事了(
原因嘛…也很简单,因为在百度智能云所买的 CDN 流量包到期了,因为体验并不算特别好,也就没继续买(其实是白嫖的新用户流量包到期了)

Todo,下一步的计划
再过几天,可能我就要进入一年的高四生活,因此博客的更新频率可能更慢一些
简单说,就是咕上加咕
在此之前,我计划把博客目前的图片转换为 WebP 格式,毕竟苹果这个老古董都在自家浏览器支持 WebP 了,咱不跟进一下多少有点不合时宜(